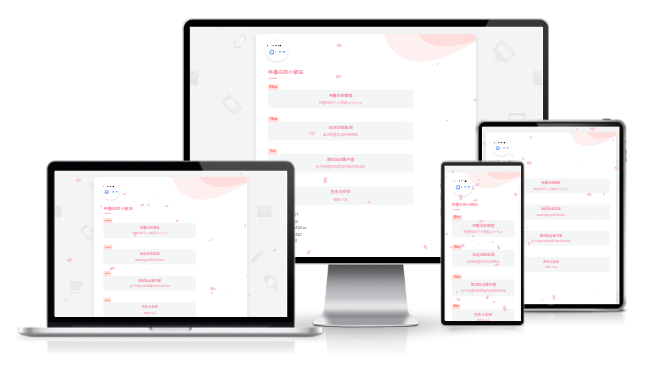
演示
截图

部署网站
原版
下载链接:https://aishuo.lanzout.com/ioRol1gf79kj
美化版
LMB520/2DGRYDY
1 更新于 2024-01-19 15:01:23
美化版更新信息
林墨白美化版 v1.0
- 去掉原版顶图
- 增加圆形头像并加上底部阴影
- 增加导航与导航之前的的距离
林墨白美化版 v1.1
- 优化头像位置
- 增加樱花飘落特效
- 樱花数量在./asset/xinghua.js 中的第 124 行修改
- 在./index.html 中删除最后一行代码 <script src="./asset/yinghua.js"></script> 就可以取消樱花飘落特效
林墨白美化版 v1.2
- 修复已知 Bug
- 增加注意事项
林墨白美化版 v1.3
- 修复教程上的错误
- 修复测速 BUG
- 修复文件错误 (不知道为啥代码咋变成中文了,hhh~)
值得注意的问题
- 头像 Logo 在./asset/logo.png 修改,背景在./asset/bj.png 修改
-
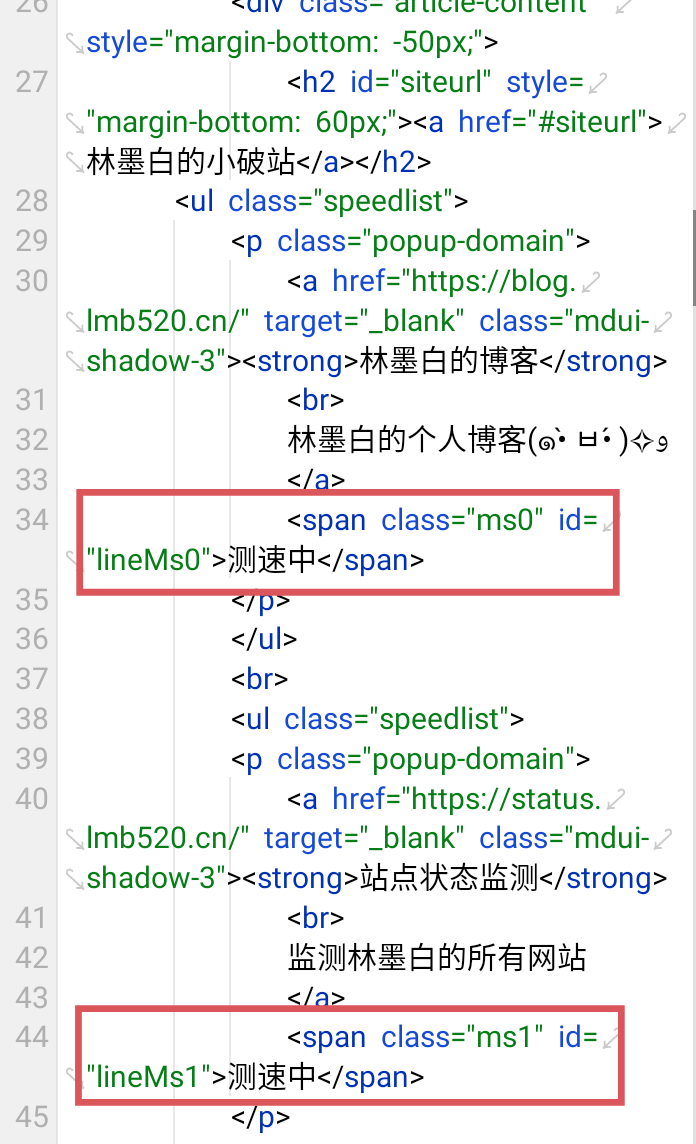
添加导航的时候,请不要完全复制,测速代码需要按顺序更改,比如:第一个导航为 class="ms0" id="lineMs0",第二个导航为 class="ms1" id="lineMs1"后面依次类推,否则无法返回测速时长

-
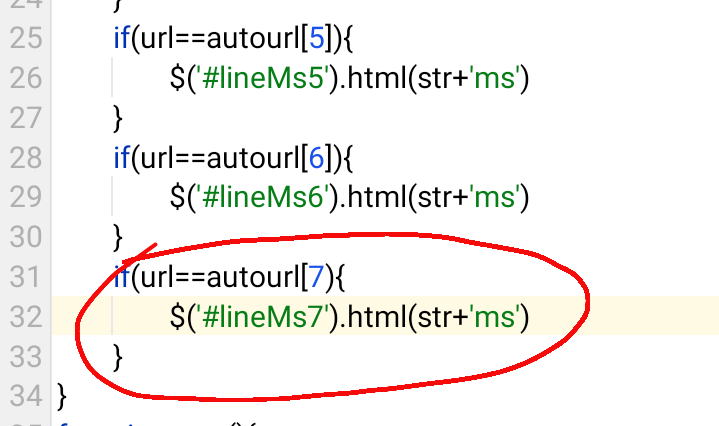
如果导航超过 7 个以上了,需要在./asset/main.js 中按规律增加测速代码,否则无法返回测速时长
这里展示一下 lineMs7 代码
版权所有:肆意博客
1 文章标题:二次元个人主页引导页(林墨白优化版) - 哈喽!林墨白
2 文章链接:https://46ka.top/YM/14.html
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ2710772566进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
7 本站文章均为原创,未经授权请勿用于任何商业用途
1 文章标题:二次元个人主页引导页(林墨白优化版) - 哈喽!林墨白
2 文章链接:https://46ka.top/YM/14.html
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ2710772566进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
7 本站文章均为原创,未经授权请勿用于任何商业用途







评论一下?